列表
-
前端
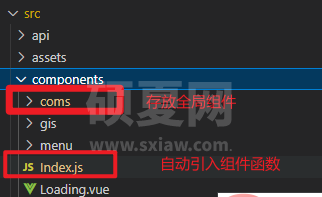
vue3全局组件自动注册第一步:建文件需要在src/components 下创建一个文件夹用于存放封装的公共组件(这里我起名叫coms)需要在src/components 下创建一个js文件用于存放引入组件并注册(这里我起名叫Index.j
-
前端
页面水印业务相信我们都有遇过,为什么需要给页面添加水印?为了保护自己的版权和知识产权,给图片加上水印一般是为了防止盗图者用于商业用途,损害原作者的权益。那么在我们开发当中有什么方法可以实现呢?一般分为前端实现和后端实现这两种方法,本文主要是
-
前端
修改仓库源由于electron版本的未知性,可能存在serve可用而build之后打开白屏的情况,因此需要谨慎对待。最好在版本可用的情况下commit一个版本,方便代码回滚,如果谁有更好的资料希望共享。在开始配置前,可以将yarn和npm的
-
前端
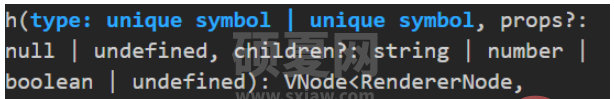
简介众所周知,vue内部构建的其实是虚拟DOM,而虚拟DOM是由虚拟节点生成的,实质上虚拟节点也就是一个js对象事实上,我们在vue中写的template,最终也是经过渲染函数生成对应的VNode而h函数就是用来生成VNode的一个函数,他
-
前端
watchwatch监听单个数据<template> <input type="text" v-model="text1" /></template><script setup>import { ref, watch } from v
-
前端
基础表格首先开发table组件之前,先想好要用什么样式的api,因为笔者在生产工作中用的都是element,所以前面几个组件风格和element类似,但是这次不打算用element的风格了,打算换一种,直接展示:我们期望用户这样使用:<sc
-
前端
前台实现实现效果技术栈vue3 + typescript + element-plus使用方法<template> <el-tabs type="border-card" v-model="activeName"> <el-tab-
-
前端
在 Element Plus 中,el-form 是一个表单组件,用于创建表单以便用户填写和提交数据。它提供了许多内置的验证规则和验证方法,使表单验证更加容易。使用 el-form 组件,您可以将表单控件组织在一起,并对表单进行验证,以确保
-
前端
一、computed<template> 姓:<input v-model="person.firstName"><br/><br/> 名:<input v-model="person.lastName"><br/><br/> <s
-
前端
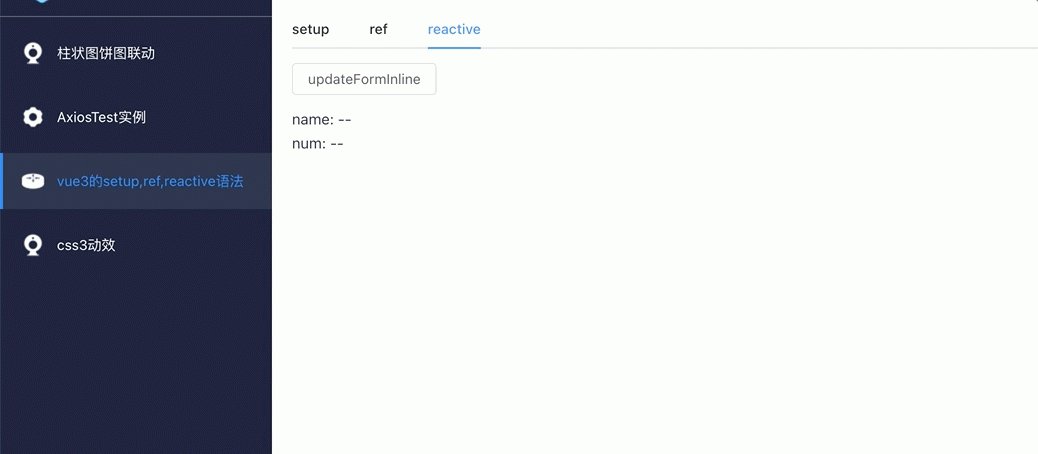
1.前言 vue3新增了ref,reactive两个api用于响应式数据,Ref 系列毫无疑问是使用频率最高的 api 之一,响应式意味着数据变动,页面局部自动更新。数据类型有基本数据类型(string,number,bool
-
前端
问题:为什么vue3需要对引入的组件使用markRow?vue2<template><div><component :is="A"></component></div></template><script>import A from ./A
-
前端
我们都知道监听器的作用是在每次响应式状态发生变化时触发,在组合式 API 中,我们可以使用 watch()函数和watchEffect()函数,当你更改了响应式状态,它可能会同时触发 Vue 组件更新和侦听器回调。默认情况下,用户创建的侦听
-
前端
Vue3.2 setup语法糖<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖解决Vue3.0中setup需要繁琐将声明的变量、函数以及 import 引入的内容通过return向外暴露,才能在
-
前端
路由守卫有哪几种?路由守卫(导航守卫)分为三种:全局守卫(3个)、路由独享守卫(1个)、组件的守卫(3个)路由守卫的三个参数to:要跳转到的目标路由from:从当前哪个路由进行跳转next:不做任何阻拦,直接通行注意: 必须要确保 next
-
前端
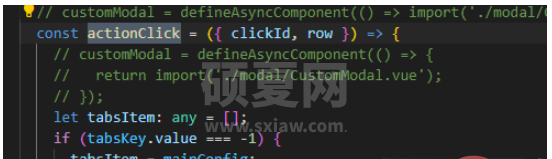
一、基础的动态引入组件:简单的动态引入的意思是,前端知道要引入哪些组件,将多个组件引入到父组件中,但不渲染它,满足一定条件后,才去在某个位置渲染指定的组件。<template> <custom-modal ref="custom"></cu
-
前端
一、是什么ref和reactive是Vue3中用来实现数据响应式的API一般情况下,ref定义基本数据类型,reactive定义引用数据类型二、先聊reactivereactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的
-
前端
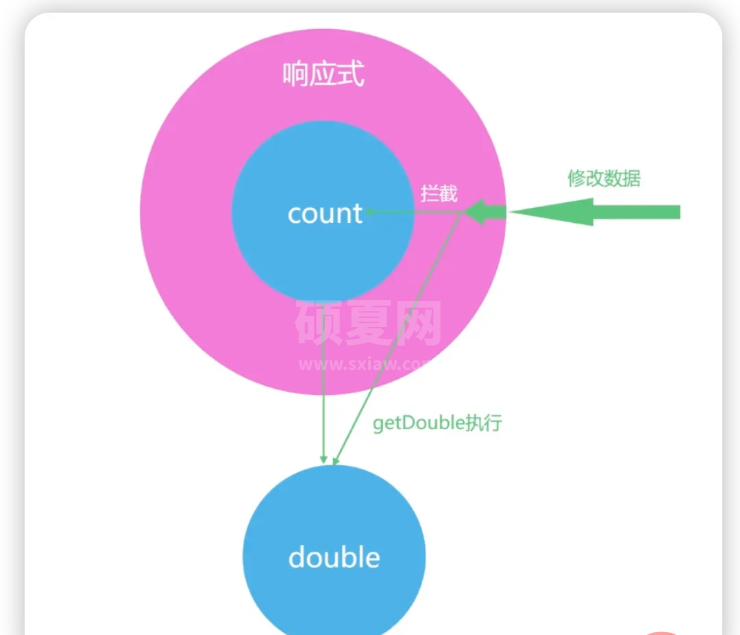
什么是响应式响应式一直都是 Vue 的特色功能之一;与之相比,JavaScript 里面的变量,是没有响应式这个概念的;你在学习 JavaScript 的时候首先被灌输的概念,就是代码是自上而下执行的;我们看下面的代码,代码在执行后,打印输
-
前端
vue3定义全局变量在vue2中,我们知道vue2.x是使用Vue.prototype.$xxxx=xxx来定义全局变量,然后通过this.$xxx来获取全局变量。但是在vue3中,这种方法显然不行了。因为vue3中在setup里面我们是无
-
前端
一、ref 的引入ref 就是解决 proxy 无法直接代理原始值的问题。我们先来看 ref 的使用:const name = ref(小黑子)ref 是怎么实现的呢?其实就是用对象“包裹”原始值。我们再来看一下 ref 的实现:funct
-
前端
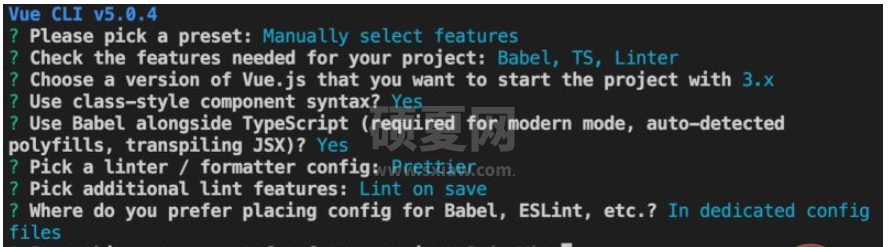
准备工作用vue create example创建项目,参数大概如下:用原生 input原生的 input,主要是 value 和 change,数据在 change 的时候需要同步。App.tsx如下:import { ref } fro